Canvaとは
Canvaは2013年から始まったオンラインで使えるデザインツールで、直感的な操作と多数のテンプレートがあるのが特徴です。
デザインがあまり得意でない方でも簡単に綺麗なグラフィックデザインを作成することができ、コンテンツ制作にとても役立ちます。
世界中で使われており、月間アクティブユーザー数は1億以上、Canvaが使用されている国は190だそうです。
デザイン初心者から上級者まで、幅広いユーザーに対応している便利なツールです。
プランは無料と有料があり、有料だと様々な機能が使えて非常に便利な事は言わずともわかるかと思いますが無料でも画像編集をするには十分な機能が備わっています。
今回は、そんなCanvaのアカウント登録方法と無料プランで画像のサイズ変更に挑戦してみました。
ぜひ参考にしてアカウント登録してみてください!
Canvaのアカウント登録方法
Canvaでアカウントを登録してみましょう。無料プランに登録すれば料金はかからずにCanvaを使用する事が可能です。
登録は簡単3ステップですぐ終わります!では早速やっていきましょう!
まずCanvaのトップページを開きます。
Canvaのトップページはこちらです。

右上に「登録」ボタンがありますのでクリックします。
ログイン方法を選択します。

今回はGoogleアカウントで登録しようと思いますので、選択肢の一番上にある「Googleで続行」をクリックします。
Googleのログイン画面が表示されるので、Canvaのアカウントを登録する為のGoogleアカウントを選択します。
これでログインできました!おめでとうございます!
デザイン編集ページにいくまでにポップアップが表示されるのでそれぞれ片付けていきます。

「Canvaの利用目的を教えてください。」という画面が表示されますが
学生の方であれば、右上の「生徒/学生」
個人で使用する方であれば右下の「個人」
をそれぞれ選択すれば問題ありません。

有料プランCanva Proの広告も表示されますが右上の「後で」をクリックで問題ありません。

Canvaに関する役立つ情報が送られてくるようにするかどうかの設定も「今はしない」で問題ありません。
もちろん受け取りたい方は「受け取る」にしてください。

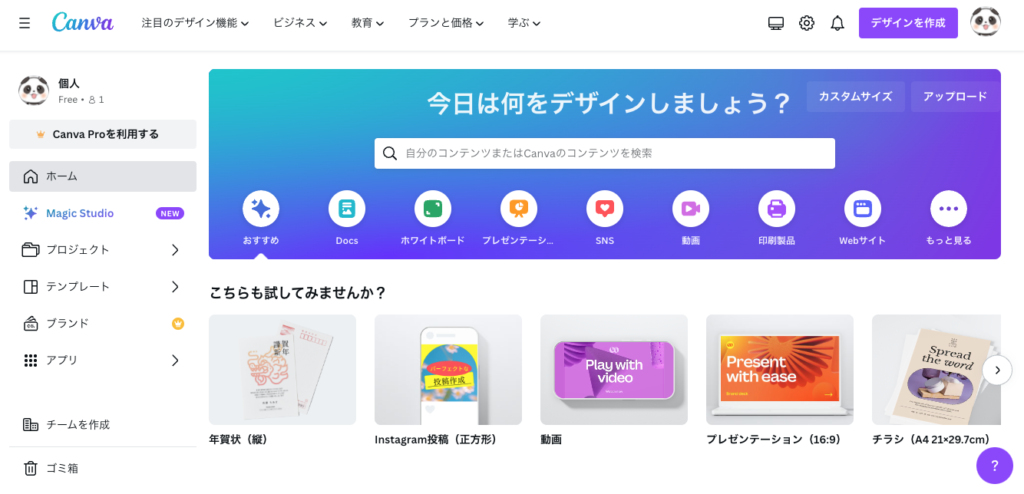
これでCanvaで編集する事ができるようになりました。
では早速Canvaで何ができるのか探っていきます!
Canvaの無料プランで画像サイズを変更する
Canvaにアカウントを登録した所で無料プランで画像サイズの変更をしてみます。
有料プランですと簡単に画像サイズが変更できますしそもそもCanvaでなくても他にもツールがありますが、今回はあえて無料プランでもできないかと考えて試してみました。
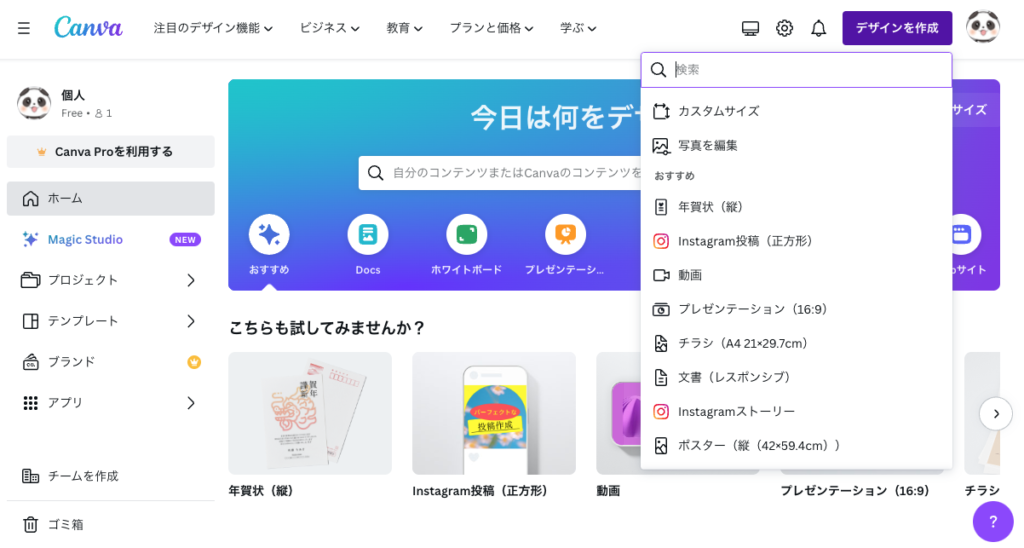
まずはトップページの右上にある「デザインを作成」をクリックします。

メニューが出てきますので「写真を編集」をクリックします。
ファイル選択画面が出ますので画像を選択し開きます。
今回は雲海が綺麗な写真を使いたいと思います。

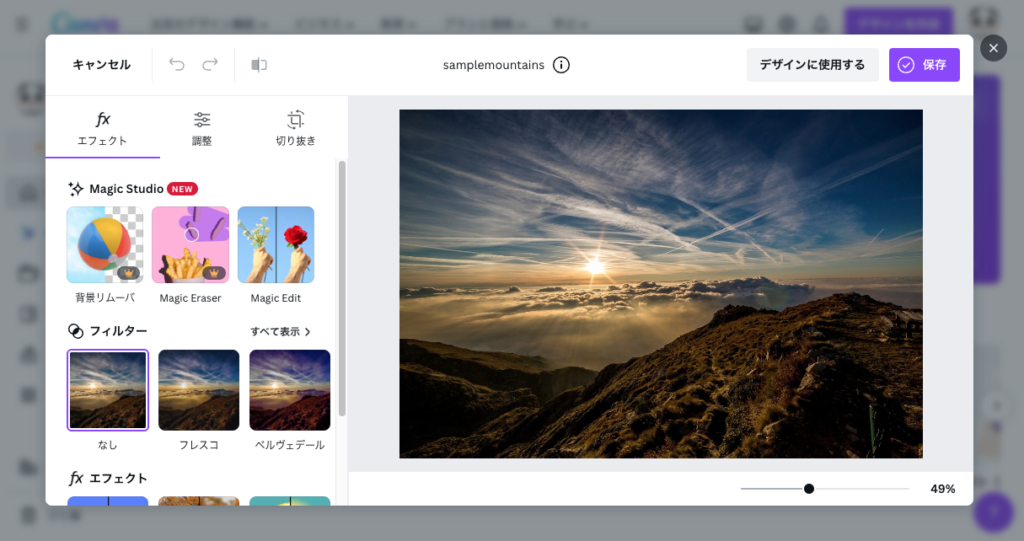
ファイルを選択し開くと このような画面になりますので、右上の「デザインに使用する」ボタンをクリックします。

写真の編集画面に遷移しました。

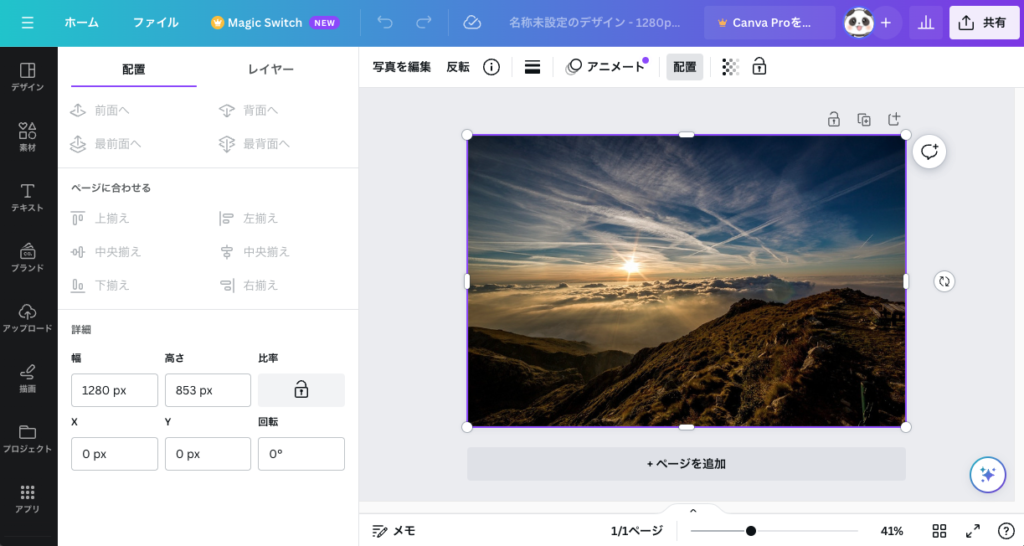
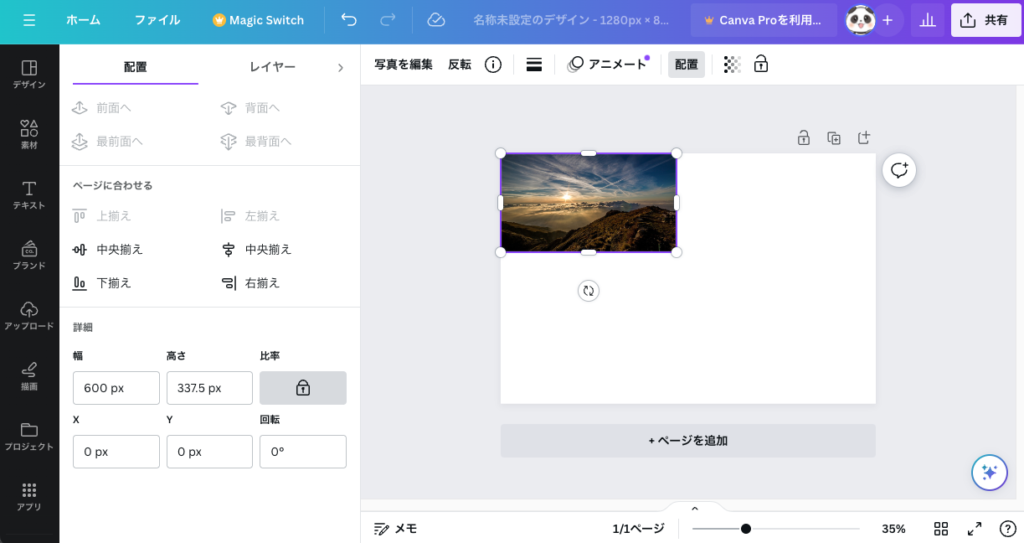
写真をクリックして選択している状態で上部にある「配置」ボタンをクリックします。
左に配置のメニューが出てきましたので「詳細」にある比率のカギボタンをクリックしロックした状態で、幅を600pxに変更してみます。

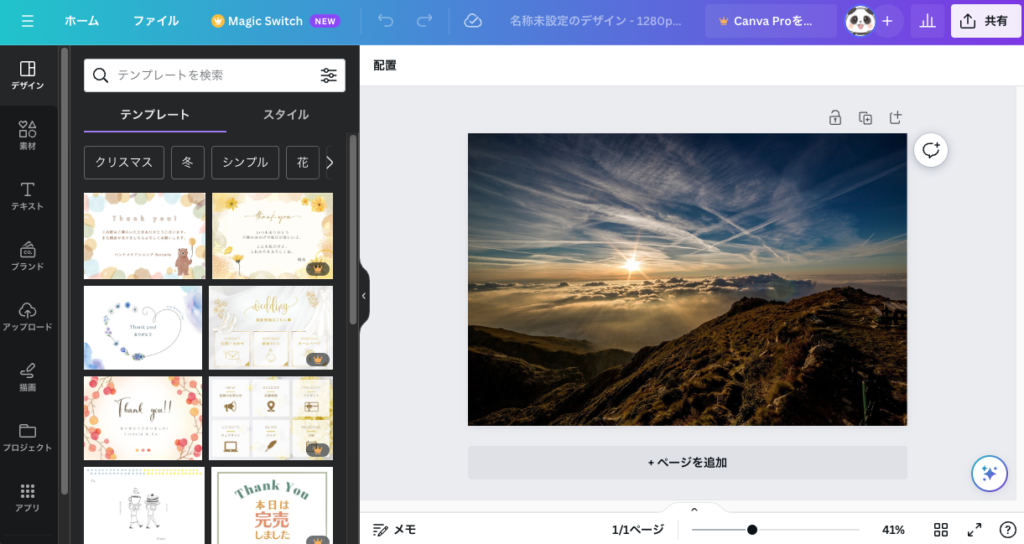
上記画像のように余白がたくさんある状態になったかと思います。
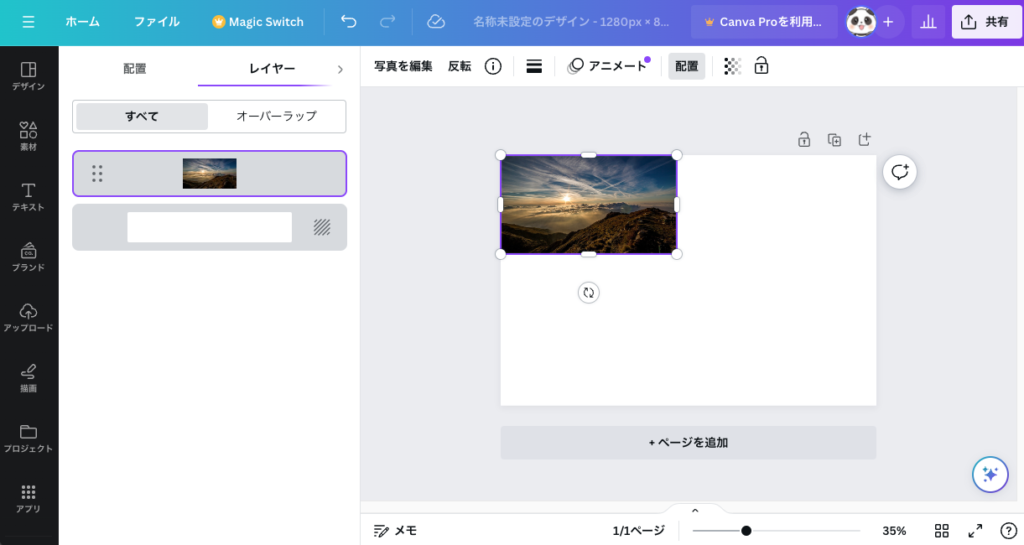
この画像ですと「配置」タブが選択されていますが、これを「レイヤー」タブに変えてみると状況がわかります。

もともと白背景のレイヤーがあり、その上に写真のレイヤーがありました。
その写真のサイズを変更したので余白が多い状態になったということですね。
それではこの画像をこのまま保存します。余白が多いままですが一度保存してください。

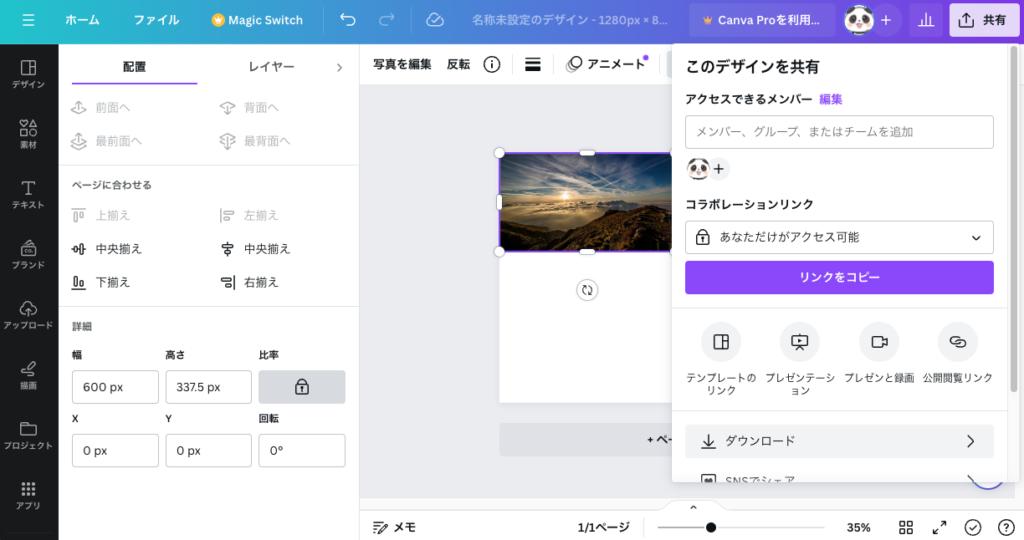
右上の「共有」ボタンをクリックし、出てきたメニューの中のダウンロードをクリックします。
ファイルの設定などが出てきますが、気にせず「ダウンロード」ボタンをクリックしてください。
ダウンロードした画像を確認すると余白がたくさんありますので、この余白を削除したいと思います。
左上の「ホーム」ボタンから一度トップページに戻ります。

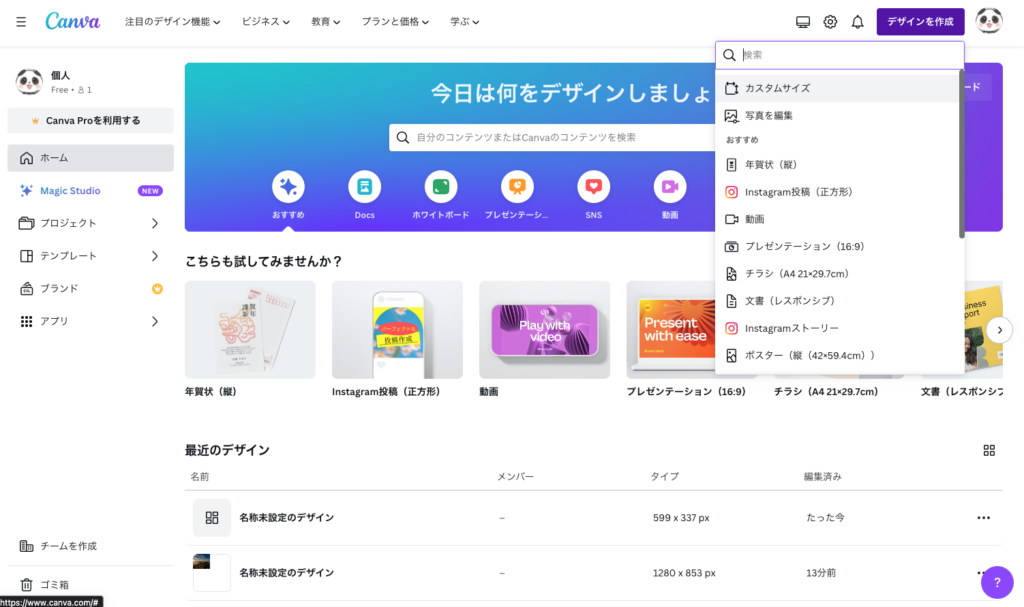
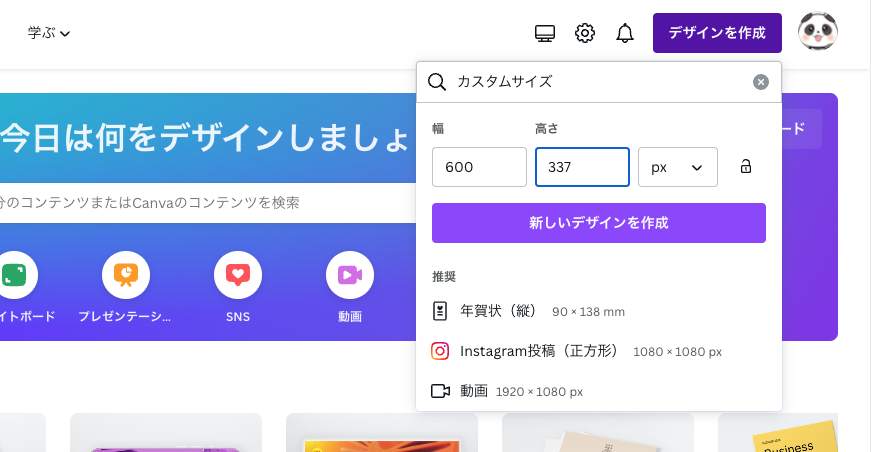
また、右上の「デザインを作成」ボタンをクリックし、今度は「カスタムサイズ」をクリックします。

先ほどサイズを変更した画像は幅600px、高さ337.5pxでしたのでそれぞれ数字を入力します。
整数でなければならないので、今回高さは337pxとしています。
これで「新しいデザインを作成」ボタンをクリックします。

これで、幅600px、高さ337pxの白紙のデザインができました。
左のメニューからアップロードをクリックし先ほどダウンロードした余白の多い画像をアップロードします。

「ファイルをアップロード」ボタンをクリックします。
先ほどダウンロードした余白の多い画像を選択し開きます。

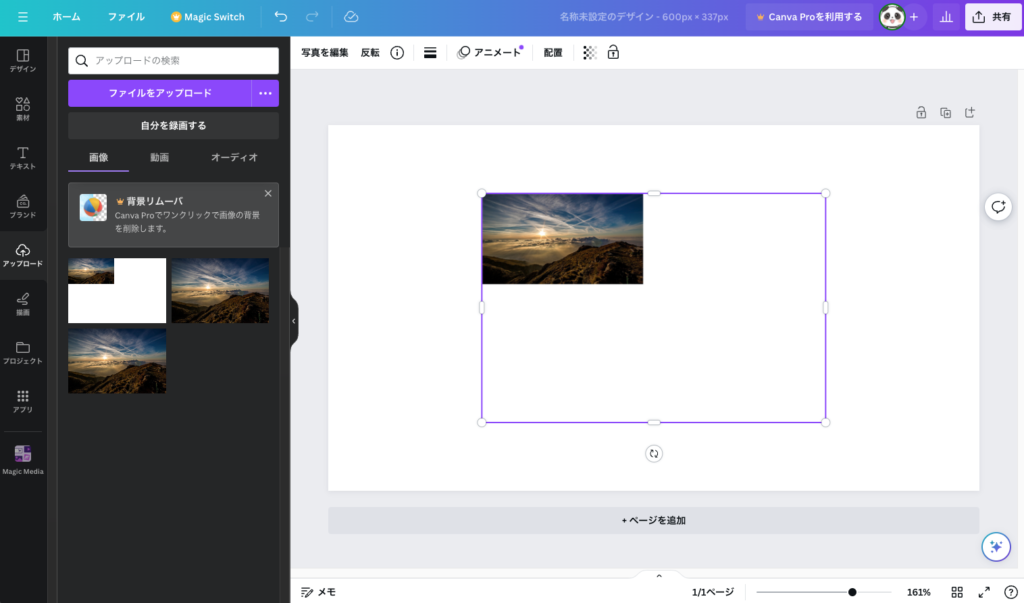
アップロードされた画像をクリックすると

余白の多い画像がデザインの真ん中に配置されました。

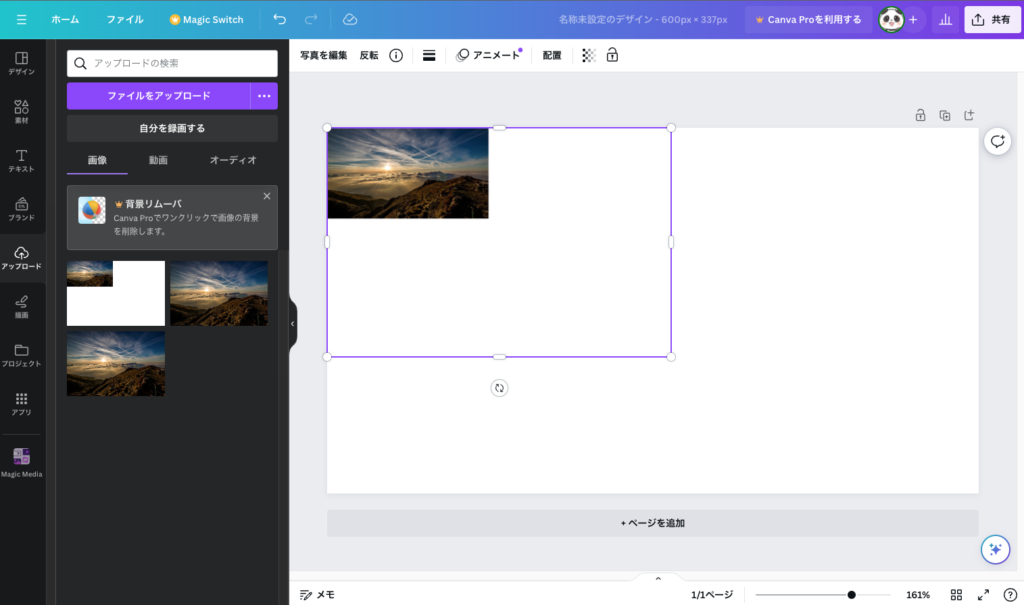
画像の左上を余白の左上に合わせます。

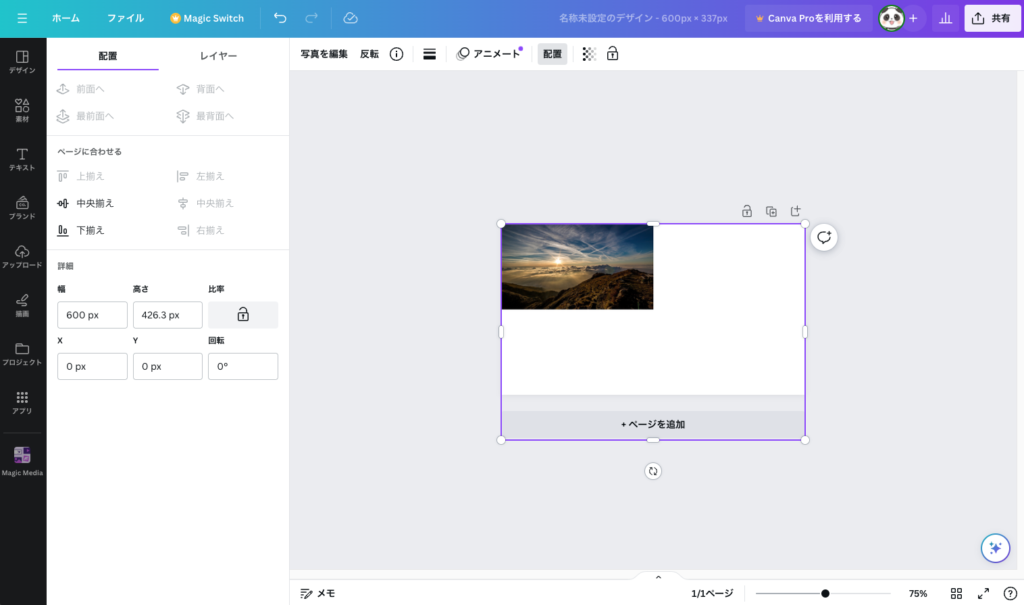
上部にあるメニューの「配置」をクリックします。
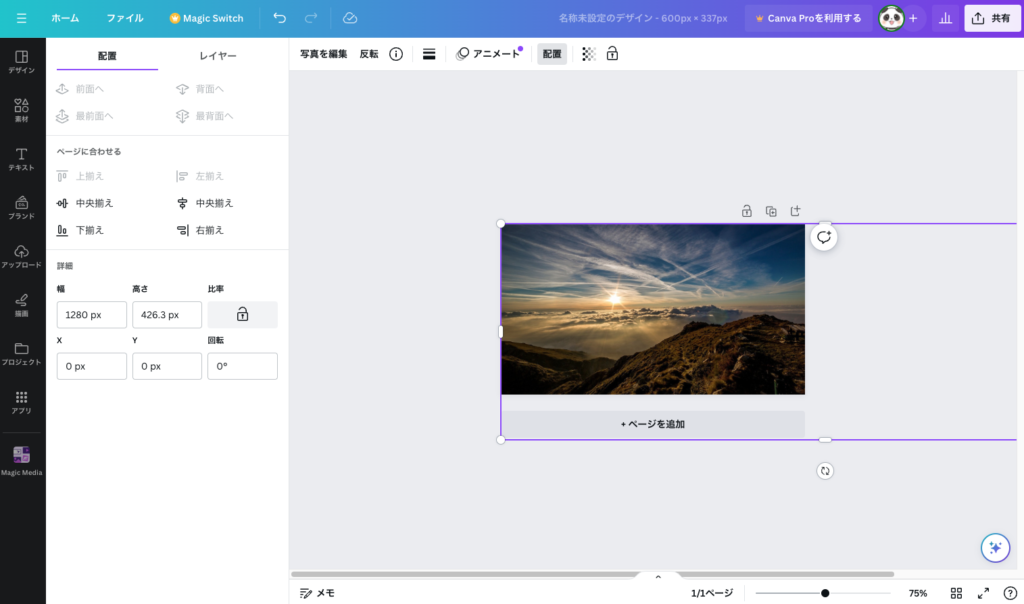
比率のカギアイコンをクリックしロックしている状態で、元々の写真の幅が1280pxですので幅の所に1280と入力します。

そうするとちょうどデザインのサイズと同じになるように余白がなくなった幅600pxの写真になりました。
これを先ほどダウンロードした時と同じ手順でダウンロードすれば画像サイズを変更した写真を保存することができます。
ちなみに今回使用した写真はpixabayのこちらの写真になります。
pixabayはCanvaと連携しているのでスムーズに写真の編集を行うことができますよ。

まとめ
画像サイズの変更は力技でしたがいかがだったでしょうか?
無料プランでもCanvaは他にもいろいろな機能を使うことができます。AIで画像生成したり、テキストを画像に乗せたり、エフェクトをつけたりと個人で使う分には無料でも十分すぎる機能があります。
ぜひCanvaを使っていろんなデザインを作ってみてください!

