こんにちは、ジョージです!
今日は、おしゃれなウェブサイトでよく見かける
画像の上に他の要素を重ねるレイアウトのご紹介です。
今回は、レイアウトが1つの時のみのご紹介をしています。複数の時のコードが知りたい方はこちらの記事を参照ください。
目次
要素を重ねるレイアウト

おしゃれなサイトでよくみかける画像の上に他の要素を重ねるレイアウト。
立体感があっていいですよね。
このレイアウトでよく見かけるパターンは
画像の上に解説の文章を重ねてあるというものです。
ウェブサイト上で、この重ねるレイアウトを実装する方法はすごく簡単で
HTMLとCSSだけで実装することができます。
positionプロパティを使って重ねる
要素を重ねるには
CSSのpositionというプロパティを使います。
positionというプロパティには4つの値あります。
| 値 | 説明 |
| static | 初期値です。 |
| relative | 要素を相対位置に配置します。 |
| absolute | 要素を絶対位置に配置します。 |
| fixed | 要素を絶対位置に配置し固定します。 |
この4つの中で使う値は
relativeとabsoluteです。
position:relative;を指定した要素の子要素に
position:absolute;を指定することで
position:relative;を指定した要素の中で自由に配置することができます。
自由に配置するにはtop、left、right、bottomというプロパティを使います。
具体的な記述を見てみましょう。
See the Pen mZBGQP by george (@ge_or_ge_or) on CodePen.
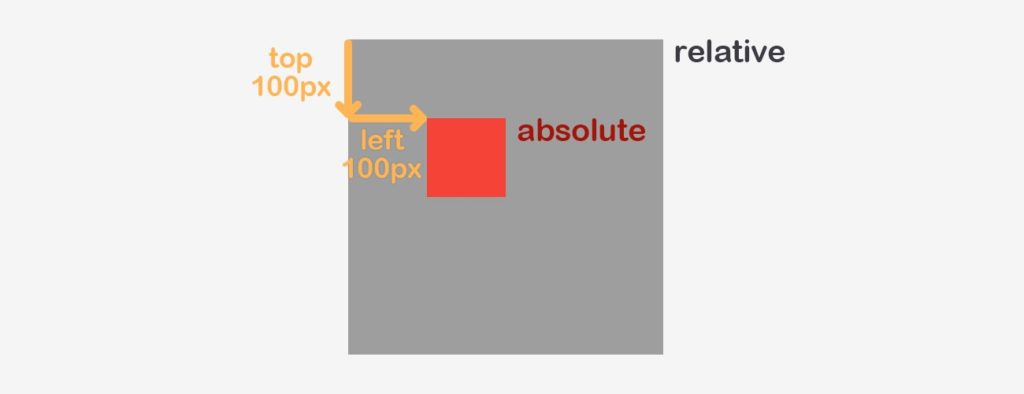
このコードをイラストで説明するとこういうことになります。

position:relative;を指定した親要素の中に
position:absolute;を指定した子要素をHTMLで記述します。
そうしたら、CSSでposition:absolute;を指定してある子要素に
配置を指定できるtopプロパティとleftプロパティを指定します。
それぞれのプロパティに100pxを指定しているので
左上の起点からスタートして上から100px、左から100px移動して配置されているわけです。
こう書くことで親要素の中で子要素を自由に配置することができます。
2つの要素を重ねる
positionを使って要素を好きな位置に配置することはできましたので
次は配置する要素を2つにしてみます。
See the Pen pXWqKa by george (@ge_or_ge_or) on CodePen.
このコードも先ほどと同じように
position:absolute;がついた子要素を2つ記述し
それぞれの子要素にtopプロパティとleftプロパティを記述することで
position:relative;のついた親要素の中に配置しています。
topプロパティとleftプロパティの値の数字を2つの子要素で
違う数値を指定しているので
ズレて配置されているというわけですね。
画像の上に文章が書いてある要素を重ねる
2つの要素を重ねる記述をもとにして
画像の上に、文章が書いてある要素を重ねる記述を書いてみます。
See the Pen MMEZRq by george (@ge_or_ge_or) on CodePen.
pizzaクラスがついた親要素にposition:relative;を指定します。
子要素にimgタグとpタグを入れ
それぞれにposition:absolute;を指定します。
そして、先ほどと同じように
topプロパティとleftプロパティで位置を調整しています。
また、pタグには追加で
box-shadowプロパティで要素の枠に影をつけて少し浮いている感じを表現しています。
先ほどのピザのサンプルのHTMLの記述では
子要素を最初にimgタグ、次にpタグという順番で記述しましたが
これが最初にpタグ、次にimgタグという順番になっている場合
画像が文章より手前に表示されるので
画像が文章に被ってしまい
文章が読めなくなってしまいます。
この場合、CSSに少し加筆する必要があります。
ということで逆にしたパターンも見てみましょう。
See the Pen qzPzpp by george (@ge_or_ge_or) on CodePen.
見た目は同じですが
HTMLとCSSの記述が先ほどのサンプルとは少し違います。
HTMLはimgタグとpタグが先ほどとは逆になっています。
CSSではpタグにz-indexプロパティが追記しています。
z-indexプロパティは重なっている要素を手前に表示するか、奥に表示するかを指定することができるプロパティで
値には数字を入れます。
値は0が基準となっていて数字を大きくすれば手前に表示されるようになります。
ですので、今回は値を1としていますので
pタグが手前に表示されるようになったというわけです。
レスポンシブウェブデザインで利用する場合
今までは親要素の横幅が固定値の場合の配置方法をご紹介しましたが
このレイアウトをレスポンシブウェブデザインのページで使う方法もご紹介します。
レスポンシブウェブデザインの場合、スマホやタブレットでのデザインもどうするか考えなければなりません。
そのまま小さくするだけで良ければいいのですが
このレイアウトの場合、画像はかなり小さくなり何の画像かわからなくなる可能性が高いですし
文字もかなり小さくなるので何が書いてあるかわからなくなってしまいます。
ですので、スマホ、タブレットの場合は以下のようにレイアウトを変更することにします。

PCの時は横に並べていた要素を縦に並べることで画像もよくわかるようになりますし
文字の可読性も損なわれずにすみそうです。
レスポンシブ用にサンプルページを用意しましたので
レスポンシブウェブデザインでレイアウトを作るときは
要素の位置を指定するtopプロパティやleftプロパティの値や
要素の大きさを指定するwidthプロパティやheightプロパティの値を
固定値ではなく相対値で指定しています。
このとき、横幅を広くとると
画像と文章の要素が離れてしまいますので
もしモニターの解像度が大きい方が見たとき
画像と文章が離れていると
関連のあるものと捉えてもらえず
見ている方が混乱してしまう可能性があります。
これを防ぐために
ブレイクポイントをもう1つ920pxのポイントで追加しました。
ブレイクポイントを追加したことで
横幅を広くしても文章の要素が画像の上に重なるようにしています。
まとめ
HTMLとCSSだけでおしゃれなレイアウトが簡単にできていいですよね。
レスポンシブウェブデザインで利用するとなると少し記述が増えてしまいますが。
positionプロパティを駆使すれば他にも色々なレイアウトを組むことが可能ですので
おしゃれなレイアウトを色々組んでみてください!


