こんにちは、ジョージです!
今日は、ドロワーメニューが簡単に作れるDrawer.jsのご紹介です。
目次
ドロワーメニューとは
ドロワーメニューとは
スマホサイトでよく見かけるデザインで
ナビゲーションなどが画面外からシュッと出てくるものです。
イメージはこちらのサンプルページをご覧ください。
Drawer.jsの準備
Drawer.jsをウェブサイトに導入してみましょう。
ファイルをダウンロードして利用する場合はこちらのサイトに移動してください。

下の方にスクロールすると
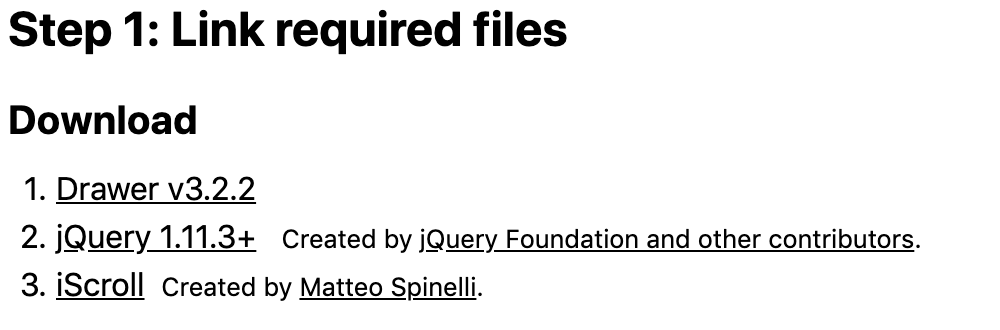
Step1という項目がありますので
その中の「Drawer v3.2.2」をクリックしてください。
GitHubに飛びますので
「Clone or download」をクリックして
「Download ZIP」をクリックしてください。
ファイルがダウンロードされたら
その中にある必要な2つのファイルをウェブサイトのフォルダに移動させてください。
必要な2つのファイルは以下の通りです。
distフォルダ > cssフォルダ > drawer.min.css
distフォルダ > jsフォルダ > drawer.min.js
jQueryもダウンロードしてフォルダに移動してください。
jQueryのダウンロードはjQueryの公式サイトからできます。
最後にiScroll.jsをダウンロードしてフォルダに移動してください。
iScroll.jsも先ほどのファイルと同様にGitHubに飛びますので
同じようにダウンロードしてください。
iscroll.jsはbuildフォルダに入っています。
これらのファイルを読み込ませる記述は以下のようになります。
<!-- drawer.css -->
<link rel="stylesheet" href="drawer.min.cssが入っているフォルダのパス/drawer.min.css">
<!-- jquery & iScroll -->
<script src="jquery-3.5.0.min.jsが入っているフォルダのパス/jquery-3.5.0.min.js"></script>
<script src="iscroll.jsが入っているフォルダのパス/iscroll.js"></script>
<!-- drawer.js -->
<script src="drawer.min.jsが入っているフォルダのパス/drawer.min.js"></script>
CDNで利用したい方は下記のコードを読み込んでください。
<!-- drawer.css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/css/drawer.min.css">
<!-- jquery & iScroll -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/iScroll/5.2.0/iscroll.min.js"></script>
<!-- drawer.js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/drawer/3.2.2/js/drawer.min.js"></script>
CDNだとファイルをダウンロードしなくてもいいので
簡単でいいですよね。
Drawer.jsでドロワーメニューを実装する
実装するためのコードは以下の通りです。
HTML
<body class="drawer drawer--left">
<header role="banner">
<button type="button" class="drawer-toggle drawer-hamburger">
<span class="sr-only">toggle navigation</span>
<span class="drawer-hamburger-icon"></span>
</button>
<nav class="drawer-nav" role="navigation">
<ul class="drawer-menu">
<li><a class="drawer-brand" href="#">Brand</a></li>
<li><a class="drawer-menu-item" href="#">Nav1</a></li>
<li><a class="drawer-menu-item" href="#">Nav2</a></li>
</ul>
</nav>
</header>
<main role="main">
<!-- Page content -->
</main>
</body>jQuery
$(document).ready(function() {
$('.drawer').drawer();
});必要な記述は以上になります。
先ほどご紹介したCDNとHTMLとjQueryをコピペするだけでドロワーメニューが作成できます。
サンプルページはこちらです。
他のパターンのドロワーメニュー
他のパターンのドロワーメニューを実装したい場合は
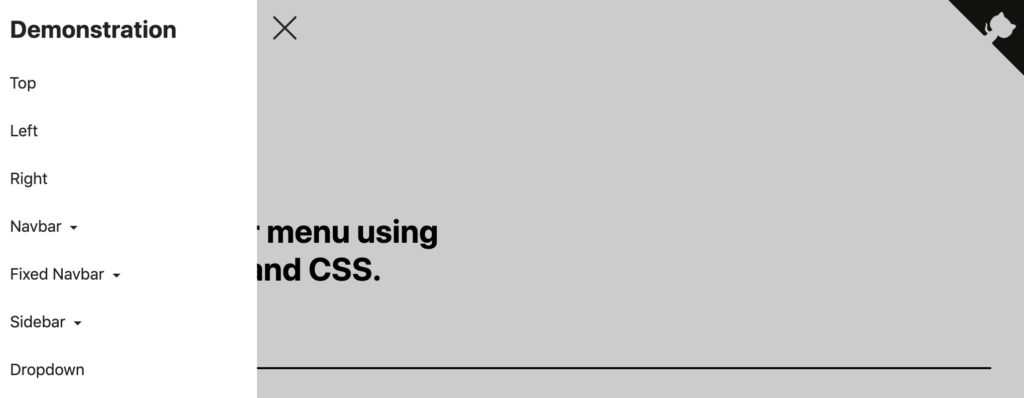
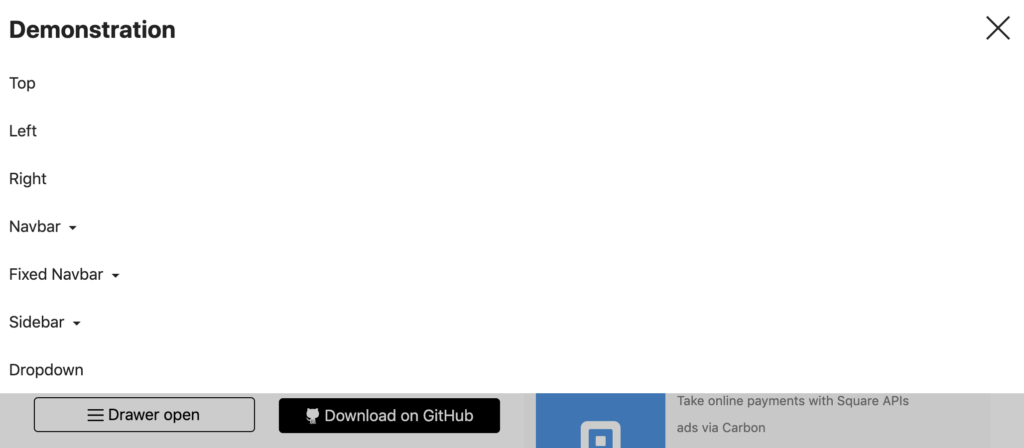
Drawer.jsのページの左上にあるハンバーガーメニューをクリックしてください。

TopやLeftなどが書いてあるメニューが出てきます。
この中から例えば、Topをクリックすると
上から現れるメニューのコードが書いてあるページに移動します。
もちろんこのページのハンバーガーメニューをクリックすると
上からメニューが現れます。

レスポンシブページでDrawer.jsを使いたい
ドロワーメニューはPCのページでも使われる事がありますが
スマホのページで使われる事が多いですよね。
ですが、Drawer.jsをそのまま導入した状態では
どのページ幅でもナビゲーションがドロワーメニューで表示されてしまいます。
そこで、レスポンシブで表示させる時に
スマホの時はドロワーメニュー
タブレット、PCの時は常にナビゲーションが表示される状態にしてみます。
やり方は先ほどのコードに以下のCSSを追加するだけです。
CSS
@media (min-width: 768px) {
.drawer-hamburger{
display: none;
}
.drawer--left .drawer-nav{
left: 0;
}
.drawer-nav{
position: relative;
}
.drawer-nav .drawer-menu li{
display: inline-block;
}
}こうすると768pxを境にしてメニューが変化します。
サンプルページはこちらです。
このままだと背景もナビゲーションも白色でわかりづらいので
ナビゲーションとコンテンツにそれぞれ色をつけてみました。
コンテンツにheightも追加しているのでスクロールもできるようにしています。
サンプルページはこちらです。
ナビゲーションの上にヘッダーがある場合
いやいや、ナビゲーションの上にヘッダー画像などの要素があるから
途中からナビゲーションが固定されるようにしたい!
という場合は以下のように記述してください。
HTML
<body class="drawer drawer--left" style="width: 100%;">
<header role="banner">
<button type="button" class="drawer-toggle drawer-hamburger">
<span class="sr-only">toggle navigation</span>
<span class="drawer-hamburger-icon"></span>
</button>
<div class="head"></div>
<nav class="drawer-nav" role="navigation" id="Nav">
<ul class="drawer-menu">
<li><a class="drawer-brand" href="#">Brand</a></li>
<li><a class="drawer-menu-item" href="#">Nav1</a></li>
<li><a class="drawer-menu-item" href="#">Nav2</a></li>
</ul>
</nav>
</header>
<main role="main">
</main>
</body>CSS
.head{
height: 100px;
}
@media (min-width: 768px) {
header{
width: 100%;
}
.drawer-hamburger{
display: none;
}
.drawer-nav{
position: relative;
top: 0;
width: 100%;
height: auto;
}
.drawer--left .drawer-nav{
left: 0;
}
.drawer-nav .drawer-menu li{
display: inline-block;
}
.fixed{
position: fixed;
top: 0;
}
}jQuery
$(document).ready(function() {
$('.drawer').drawer();
});
$(window).on('load resize', function(){
var winW = window.innerWidth;
if (winW <= 767) {
} else {
$(function() {
var offset = $('#Nav').offset();
var navheight = $('#Nav').height()
$(window).scroll(function () {
if ($(window).scrollTop() > offset.top) {
$('#Nav').addClass('fixed');
$('main').css('padding-top', navheight);
} else {
$('#Nav').removeClass('fixed');
$('main').css('padding-top', 0);
}
});
});
}
});HTMLにheadクラスのついたdivタグを追加しました。
これをヘッダーとして
767px以上の時にスクロールすると
ナビゲーションが固定されるようにしています。
固定はposition:fixed;がついたfixedクラスを
ページの最上部がスクロールされて
ナビゲーションまできた時に付与するようにしています。
padding-topはfixedを付与したときのズレがないように
ナビゲーションの高さとpadding-topが同じになるように設定しています。
サンプルページはこちらです。
まとめ
Drawer.js実装できましたでしょうか。
少ないコードで簡単にドロワーメニューが実装できるので
すごく便利ですよね。
ぜひ実装してみてください!
もしわからない事があれば連絡くださいね!
あとTwitter、Instagramのフォローもぜひよろしくお願いします!
Twitter @ge_or_ge_or
Instagram @ge_or_ge_weblog